چرا تمام وبسایتها یکسان بهنظر میرسند

اینترنت کنونی، سیری یکنواخت دارد. همهچیز یکسان بهنظر میرسد؛ فونتها و قالبها حرفی برای گفتن ندارند، صفحهها قابل تعویض و مبادله هستند و نبود یک زبان بصری رسا احساس میشود. حتی تایپوگرافی میکرو هم درهم و آشفته است.
بهنظر میرسد طراحی کنونی وب بیشتر با محدودیتهای ایدئولوژیک و فنی روبهرو است، نه کمبود ایده و خلاقیت. هر صفحه از نگهدارندههایی تشکیل شده است که خود در نگهدارندههای دیگر (متنی یا تصویری) قرار گرفتهاند. هیچ چیز واقعا طراحی نمیشود.
فناوریهای کنونی وب قابلیتهای طراحی زیادی دارند. قابلیت پیادهسازی تقریبا هر قالب و ایدهای وجود دارد. حتی امکان طراحی وبسایتهای کاملا بنیادی، شگفتانگیز و مهیج و امکان ترکیب تایپوگرافی تجربی با تصاویر و تجربیات تعاملی وجود دارد.
اما طراحی وبسایت به نگهدارندهها (container) وابسته هستند که در نگهدارندههای دیگر قرار دارند. حتی محبوبترین پورتالهای خلاقیت در وب (Dribbble و Behance) بسیار کسلکننده و قابل مبادله هستند.

سایت Dribble در مقابل Behance. آیا تفاوتی مشاهده میکنید؟
اما این اتفاق چگونه رخ داد؟ چند دلیل وجود دارد. فریمورکهایی مثل سیستمهای مدیریت محتوا (CMS) و پلتفرمهای ساخت بلاگ مثل WordPress وابسته به الگو هستند. صفحات وب روی این فریم ورکها بهصورت مستقل ساخته نمیشوند بلکه بهصورت یکجا با ترکیب انواع رسانه مثل تصاویر، خطوط تیتر، بدنهی متنی و ویدئو ساخته میشوند.
الگوها یا تمپلیتها طرحهای مستقل نیستند بلکه قوانینی برای ترکیب انواع دادهای مرتبط هستند. فراتر از الگو، این پلتفرمها معمولا هیچ راهی برای تأثیر بر ظاهر بصری صفحه ندارند. آنچه میبینید همانچیزی است که داخل تمپلیت ریختهاید. به بیان دیگر، تمپلیتها فاقد محتوا هستند؛ و مشکل همینجاست.
یکی از اصول بنیادی طراحی، ایجاد ارتباط عمیق و معنادار بین فرم و محتوا است؛ فرم باید به محتوا شکل دهد و در عین حال آن را منعکس کند. با جداسازی فرم و محتوا این اصل از بین میرود که حاصل آن نگهدارندههای عمومی محتوایی است. در نتیجه از نظر درک طراحی، تمپلیتها یا الگوها بیمعنا هستند و فرم چیزی به محتوا اضافه نمیکند.
دلایل متعددی برای نبود خلاقیت در طراحی وب وجود دارد. اغلب این دلایل اقتصادی و واقعبینانه هستند. برای مثال طراحی صفحات مستقل زمانبر است. با در نظر گرفتن سرعت اخبار آنلاین و تکرار مقالههای جدید، وبسایتهای بزرگ منابع کافی برای طراحی یک صفحه از ابتدا را ندارند. علاوهبر این، طراحی وب هنوز هم یک تخصص فنی است: HTML، جاوا اسکریپت و CSS هنوز هم ابزارهای چالشبرانگیزی برای طراحان هستند. هیچ طراحی وب همارز با چارچوبهای برنامههای دسکتاپی وجود ندارد.
عامل دیگر این یکنواختی، تنبلی ذهنی و خلاقیت طراحان است در عصر توسعهی مبتنی بر فریم ورک عمومی و موبایل بهنظر نمیرسد کسی از یکپارچگی زمینهای و بصری یک صفحهی وب ناراضی باشد. اما چطور میتوان این چالش را برطرف کرد؟ وبسایتهای آوانگارد چه خصوصیاتی دارند؟ گاهی اوقات برای دستیابی به آینده باید در گذشته کنکاش کرد.
طراحی وب Retro (کلاسیک)
بوریس مولر، مؤلف این مقاله، اولین صفحهی وب خود را ۲۳ سال پیش در یک گروه پژوهش و توسعه در دانشگاه هنر برمن آلمان طراحی کرد. ساخت صفحات وب در آن زمان موضوع داغی بود و وب هنوز جوان بود.
در اواسط دههی ۹۰ محدودیتهای HTML بهوجود آمدند. تنها امکان استفاده از فونتهای امن وب مثل Arial، Times یا Verdana وجود داشت. همچنین طراحان باید از قالبهای جدولی، فونتهای تک فاصلهای و برای افزایش هیجان و جذابیت از GIF-ها استفاده میکردند. HTML کاملا محتوامحور بود و طراحان برای طراحی یک صفحهی وب مطابق میل خود بایستی خلاف جهت آب شنا میکردند.
در عین حال تایپوگرافی تجربی در حال گسترش بود. از سبک Die Neue Typographie (تایپوگرافی نوین) در دههی ۲۰ تا قالبهای مبتنی بر کامپیوتر دههی ۸۰ طراحان با تایپ دستوپنجه نرم میکردند و بهدنبال یک زبان بصری بودند تا ایدهها و تحولات عصر خود را منتقل کنند. تا اواسط دههی ۹۰، ترکیبی غیرمتداول از پیشرفتهای فرهنگی و فناوری برای طراحی گرافیکی مجاز شدند. میتوانید این ترکیبها را در آثار ایرما بوم، دیوید کارسن، پاولا اسکر، نویل برودی و بسیاری از نمونههای دیگر ببینید.
در مقایسه با انفجار بصری دنیای طراحی گرافیک، صفحات وب هنوز هم دچار نواقصی هستند. (موزهی طراحی وب این مسئله را به خوبی مستندسازی کرده است.) هدف، اجرای طراحی گرافیکی در مرورگر بود اما کسی راه آن را نمیدانست (احتمال خطا بالا بود). هیچ استانداردی وجود نداشت. هیچ CMS (تقریبا هیچ)، هیچ CSS، JS، ویدئو یا انیمیشنی وجود نداشت.
اما حالا در سال ۲۰۱۸، میتوان هر کاری را در وب انجام داد: از ساخت قالبهایی با مقیاس بزرگ تا میکروتایپوگرافی، انیمیشن و ویدئو. اما با قالب نگهدارنده در نگهدارنده (container) چه کار میتوان کرد؟ نتیجه گیگابایتها صفحهی وب آلوده به جاوا اسکریپت و الگوهای عمومی است که تابع قوانین بصری یکسان هستند.
مشکل طراحی وب محدودیت فناوری نیست بلکه محدودیت خلاقیت و تخیل است. طراحان بهدنبال یکنواختی بصری، ثبات اقتصادی و انتظارات پیشفرض هستند. با این حال هر بحرانی میتواند یک فرصت باشد. حالا زمان خوبی برای به چالش گرفتن یکنواختی بصری اینترنت است.
بوریس مولر در رقابت طراحی واسط پتز دام آلمان در سال ۲۰۱۷ به طراحی یک کلاس وب پرداخت. در این رقابت از هر گروه درخواست شده بود یک وب سایت را از نو طراحی کنند. این تکلیف بسیار واضح بود: فرض کنید مرورگر یک بوم خالی است و شما باید خلاقیت و تخیل خود را روی آن اجرا کنید. از پتانسیل فناوریهای فعلی وب بهعنوان کانالی برای خلاقیت خود استفاده کنید. خود را محدود به سؤالهای قابلیت استفاده، مشروعیت و انعطافپذیری نکنید، نگرش خود را داشته باشید. Erwartungskonformitat (تطبیق با خواستههای کاربر) را نادیده بگیرید.
در ادامه چهار پروژه ارائه شده است که روشهای مختلف این چالش را نشان میدهد.
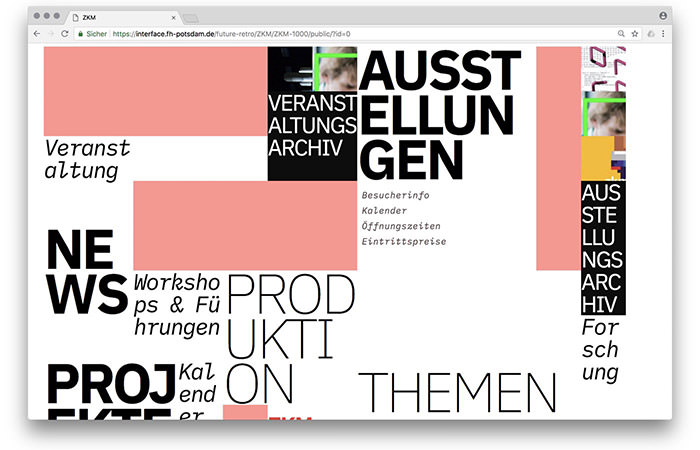
۱. ZKM توسط فردریک هاس و جوناس کوپفر
فردریک و جوناس، وب سایت Zentrum fur kunst and Median یا ZKM را بهعنوان نقطهی شروع تجربیات و پژوهشهای خود انتخاب کردند. ZKM امروزه یکی از برجستهترین فضاهای نمایش هنر رسانه در آلمان به شمار میرود اما وبسایت آن کاملا معمولی است. این سایت کاربردی است اما فاقد بیانیهی آوانگارد است که بهواسطهی یک اثر هنری در نمایشگاهها منتقل میشود.
هدف فردریک و جوناس طراحی یک طرح مفهومی، یک زبان بصری و یک زمینهی تخصصی برای سایت ZKM بود که نمایش آن در قالب موزه است. یک موتور طراحی قابل تعمیم هستهی مرکزی این طرح را تشکیل میدهد: هر زمان که یک صفحه بارگذاری میشود، یک قالب جدید ساخته میشود.

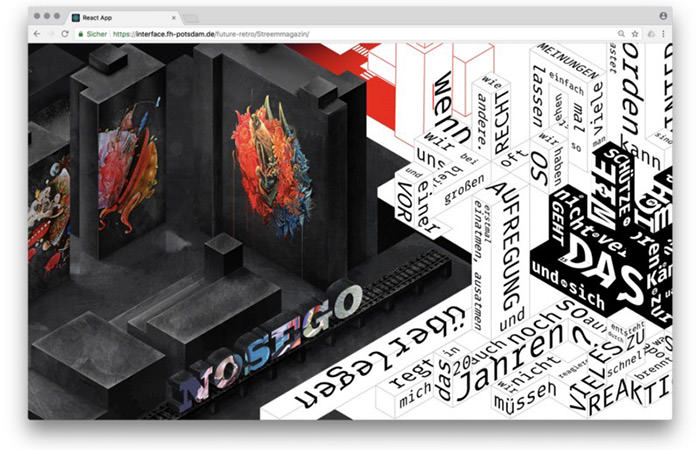
۲. Streem اثر داریا تایس، بلا کورک و لوکاس ووگل
Streem یک مجلهی هنری و خیابانی، سکویی برای هنرمندان نوظهور و در عین حال، پلتفرمی برای مسائل اجتماعی است. Streem آثار تصویرسازی، نقاشی، عکاسی، طراحی، نویسندگی و روزنامهنگاری را در بر میگیرد. داریا، بلا و لوکاس این آثار مختلف را ترکیب کردند و ساختار شهری مفهومی را مبنای طراحی خود قرار دادند. آنها برای نمونهی اولیهی خود چهار همسایهی مختلف ساختند که هر کدام نشاندهندهی بخشی از مجله هستند. روش آنها شامل ترکیب سبکهای قابل نمایش با تایپوگرافی فضایی و ساخت یک شهر قانونمدار است.

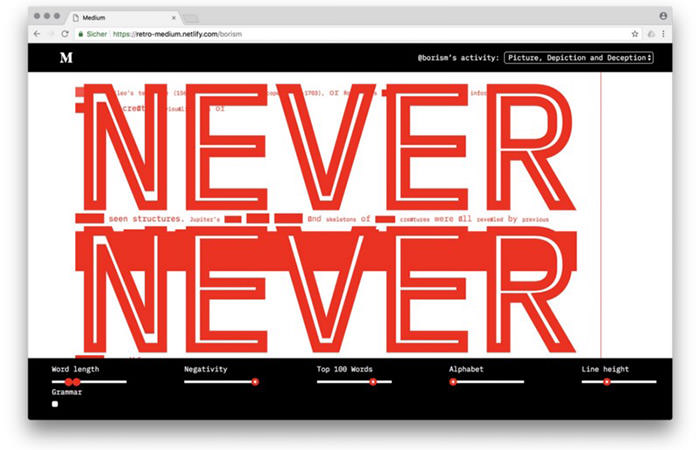
۳. Medium اثر امیلی کرچمایر و فابین اسکولتز
امیلی و فابین از یک روش بسیار ساختاری برای خلق این وبسایت استفاده کردند. آنها بهجای یافتن یک فرم مناسب برای یک داستان مشخص، یک صفحهی وب را به ویژگیهای مفهومی، دستوری و آماری تجزیه کردند. ایدهی آنها نمایش سیال و ارثبری HTML بود. آنها پستهای Medium را تجزیه کرده و محیطی ساختند که در آن خوانندگان میتوانند بلوکهای متنی را به فضای تایپوگرافی تجربی تجزیه کنند.

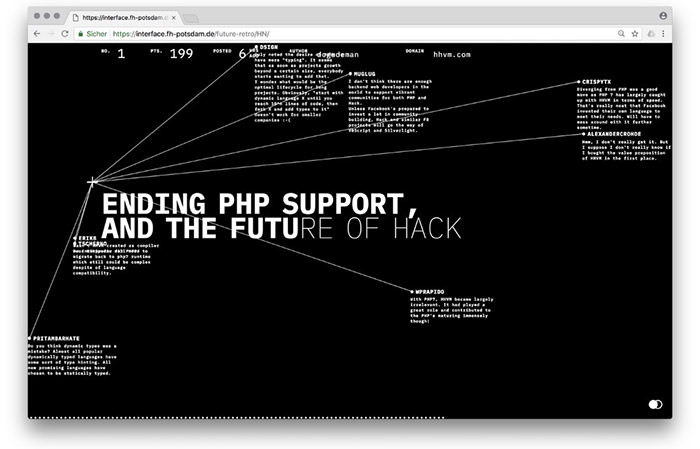
۴. Hacker News اثر فابیان دینکلیج و فلوریان زیا
فابین و فلورین، Hacker News را به یک نمایش بصری تعاملی تبدیل کردند. این سایت یک شبکهی اجتماعی خبری متمرکز بر علوم کامپیوتر و فناوری اطلاعات است. طرح آن کلی است اما قابلیتهای پیچیدهای هم برای بحث و گفتگو دارد. فابین و فلورین ساختار موجود را به یک فضای تایپوگرافی از تایم لاینها و شبکهها تبدیل کردند. نمایش بصری این سایت به توالی و ارتباطهای خبری و نظرات وابسته است. آنها طرح خود را به API Hacker News وصل کردند؛ بنابراین میتوانید از آن برای خواندن سایت استفاده کنید.

دیوید کارسون میگوید:
| خوانایی را با ارتباط اشتباه نگیرید. در وضعیت فعلی وب این توصیه را جدی بگیرید. خوانایی، قابلیت استفاده، پاسخگویی و دسترسپذیری از ویژگیهای ضروری وب مدرن هستند؛ اما نباید منابع بصری را محدود یا تعریف کنند. اگر هنوز با تصورات غلط قابلیت استفاده دستوپنجه نرم میکنید، نمیتوانید به درکی از طراحی انسان محور یا طراحی بصری برسید. بهتر است وب را بهعنوان فضایی برای تجربیات طراحی دوباره کشف کنید. |